This is how i created by Double page spread.
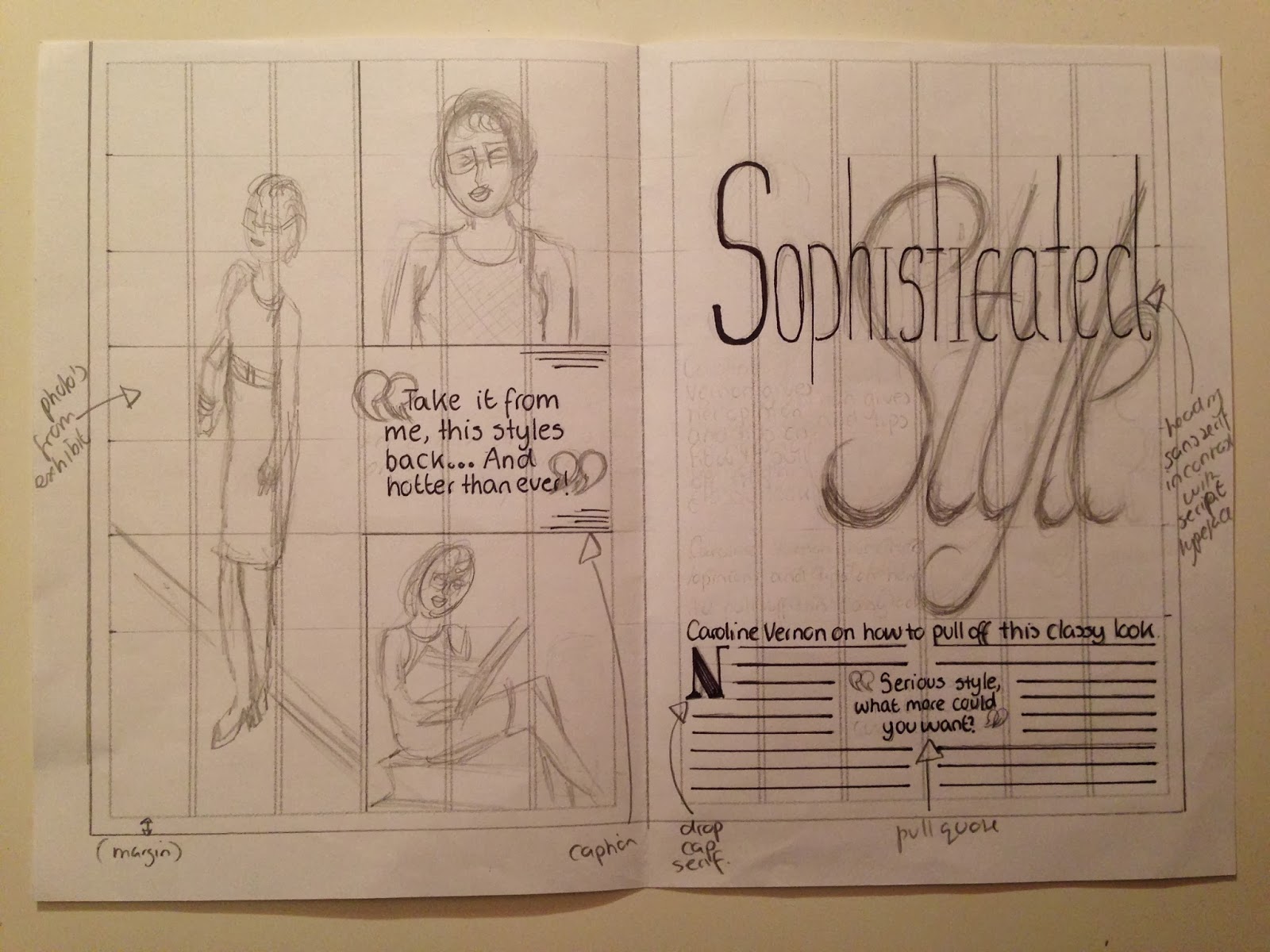
First i opened Indesign and then scanned my chosen double page spread draft onto the computer. By placing it into Indesign i then could base my design on it easier. I then placed guidelines onto the DPS to help make my design even and similar to the draft. I then locked the draft into place so it wouldn't effect the making of my DPS.
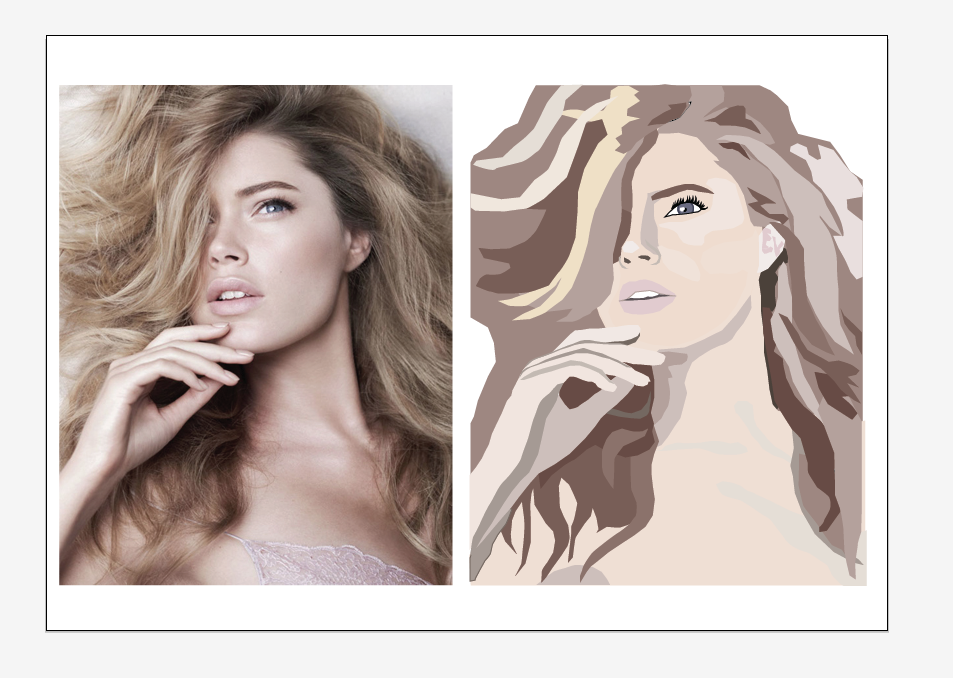
I then started to prepare the photos i will be using from the ones i had taken. I placed them into Photoshop where i began to edit them changing the levels, colour balance, exposure and hue&saturation. This helped make my photo look more natural and professional.
After i had finished editing the photo i then placed in into my Indesign project. By using my grid and draft i placed it precisely in the centre of the page. I enlarged it slightly and changed the framing so she would be posing straight on, making the page's look more even and semetrical. It also helped make the DPS look more connected.
By using the same editing techniques on 2 other photos, i placed them into the project using help from the guides and draft to make sure everything was even. By using the same editing techniques, it also made them link nicely together so it brought the whole DPS together.
Using my draft to help me i also added a title, trying to allow some white space to have some of the page. I also used the curning tool to edit the font slightly to suit the page size. By choosing a sans serif font for the title i thought that the pull quotes should be a contrasting type, so decided to choose a script font. I then chose a serif font for the kicker to further contrast with the sans serif main body text. I also allowed the pull quotes to spread onto the pictures to help break the guides which creates a more interesting and interconnected DPS.
To try and make the title more interesting i decided to enlarge a script type, changing the levels of transparency to contrast with the other title words but consequentially bringing the two words together (I later changed this to an ampersand to make it less complicated and easier to read). I then used the same technique for the quotation marks, making them have a more prominent part to the DPS.
To make the DPS look more professional i added a drop cap to the start of the text and added captions to the pictures. I also changed the curning and height of the body text to help make it easier to read and consequentially more inviting to read.
I also ensured that there was a limited amount of type on the page so as not to confuse the reader or make it look too cluttered. I used the same type used from my front cover on the kicker and the folios on all comers of the magazine DPS. By creating the folios it ensured my DPS looked professional and inviting. I also make the them stand out by placing a block of colour behind the text. By doing this, it linked the page together and helped give it a tan colour scheme. To help create a interesting trade mark i made the top right corner have the Magazines name in black except for the last letter being white, which helped link it to the rest of the page and connect all the folios together.
This is my final double page spread.